Have you ever checked how much extra data a single embedded YouTube video can add to your web pages.
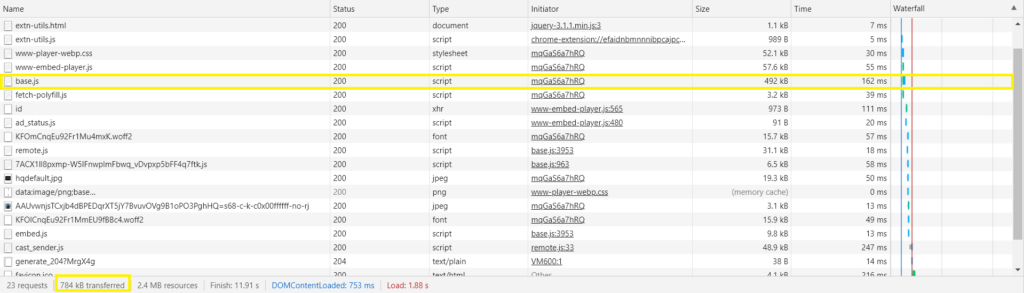
It’s easy to embed a YouTube video but have you ever checked how much extra data a single YouTube video can add to your web pages. The browser has to download nearly 800 KB of data (see screenshot below) for rendering the YouTube video player alone! And these files are even downloaded before the visitor has clicked the play button.

Only the base.js itself adds 492KB data! In total 23 requests are made and downloads ~800 KB data even before the play button is clicked! Don’t believe? See it in action here.
This increases the overall loading time of your page thus affecting the page speed. The other drawback with the default YouTube embed code is that renders a video player of fixed dimensions and isn’t responsive. If people view your website on a mobile phone, the video player may not resize properly for the small screen.
Normal YouTube Embed Video:
The standard embed code for YouTube uses the IFRAME tag(Google+ technique) where the width and height of the video player are fixed(may be you can write some custom CSS to make responsive) thus making the player non-responsive.
So, I’ve been looking for a solution so that the weight of the page doesn’t goes up. Finally found a solution!
Step-1:
<div class="youtube-player" data-id="VIDEO_ID"></div>
Step 2:
Copy-paste the below JS anywhere in your web page. The script finds all embedded videos on page and then replaces the DIV elements with the video thumbnails and a play button (see demo in action).
<script type=”text/javascript”>
function myIframe(div) {
var iframe = document.createElement(‘iframe’);
iframe.setAttribute(
‘src’,
‘https://www.youtube.com/embed/’ + div.dataset.id + ‘?autoplay=1&rel=0’
);
iframe.setAttribute(‘frameborder’, ‘0’);
iframe.setAttribute(‘allowfullscreen’, ‘1’);
iframe.setAttribute(
‘allow’,
‘accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture’
);
div.parentNode.replaceChild(iframe, div);
}function initYouTubeVideo() {
var playerElements = document.getElementsByClassName(‘youtube-player’);
for (var n = 0; n < playerElements.length; n++) {
var videoId = playerElements[n].dataset.id;
var div = document.createElement(‘div’);
div.setAttribute(‘data-id’, videoId);
var thumbNode = document.createElement(‘img’);
thumbNode.src = ‘//i.ytimg.com/vi/ID/hqdefault.jpg’.replace(
‘ID’,
videoId
);
div.appendChild(thumbNode);
var playButton = document.createElement(‘div’);
playButton.setAttribute(‘class’, ‘play’);
div.appendChild(playButton);
div.onclick = function () {
myIframe(this);
};
playerElements[n].appendChild(div);
}
}document.addEventListener(‘DOMContentLoaded’, initYouTubeVideo);
</script>
Step 3:
<style rel=”stylesheet”>
.youtube-player {
position: relative;
padding-bottom: 56.25%;
height: 0;
overflow: hidden;
max-width: 100%;
background: #000;
margin: 5px;
}
.youtube-player iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 100;
background: transparent;
}
.youtube-player img {
object-fit: cover;
display: block;
left: 0;
bottom: 0;
margin: auto;
max-width: 100%;
width: 100%;
position: absolute;
right: 0;
top: 0;
border: none;
height: auto;
cursor: pointer;
-webkit-transition: 0.4s all;
-moz-transition: 0.4s all;
transition: 0.4s all;
}
.youtube-player img:hover {
-webkit-filter: brightness(75%);
}
.youtube-player .play {
height: 72px;
width: 72px;
left: 50%;
top: 50%;
margin-left: -36px;
margin-top: -36px;
position: absolute;
background: url(‘//i.imgur.com/TxzC70f.png’) no-repeat;
cursor: pointer;
}
</style>
You can see my solution on action here

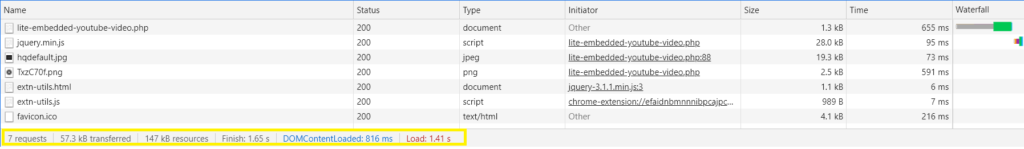
Now, the page only downloads ~60KB before playing the video. I’ve reduces the downloads by 7.5% and one-third request (previous request was 23!)